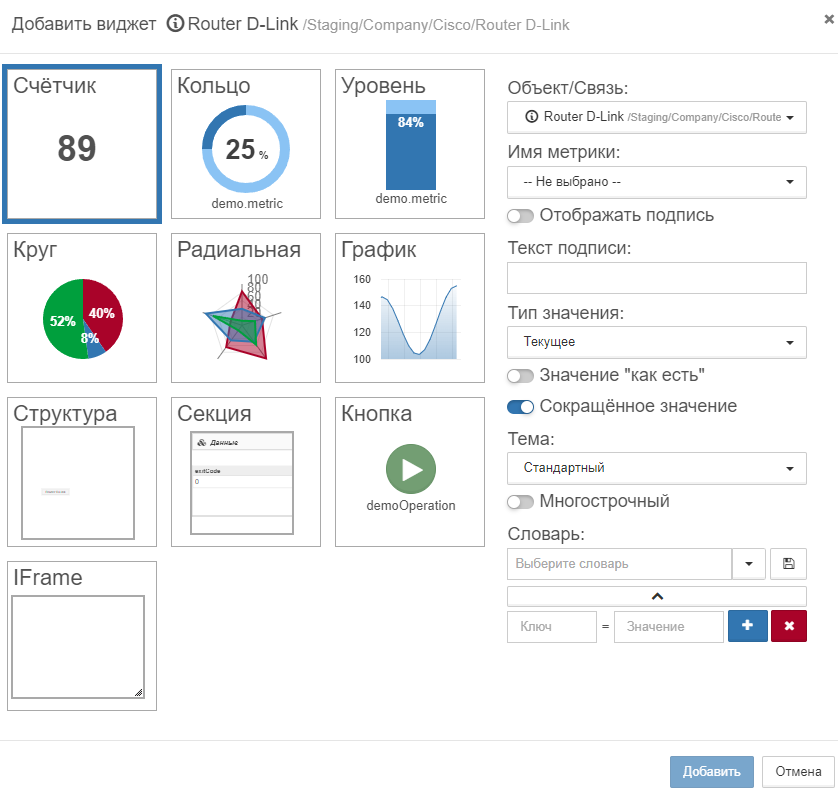
Галерея виджетов
Виджеты предназначены для визуализации данных об объектах и связях.

Виджеты можно строить на любом объекте или связи по данным из любых объектов или связей, например, для формирования сводных табло (дашбордов) или отчётов.
Отображение виджетов
Виджеты отображаются:
-
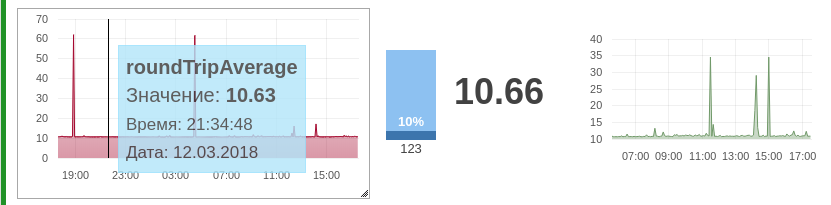
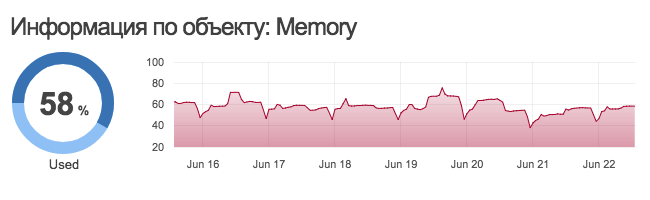
непосредственно на объекте в стандартном виде:

-
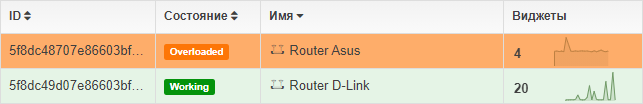
непосредственно на объекте в табличном виде в столбце Виджеты:

-
непосредственно на объекте в виде сетки (только первый виджет):

-

-
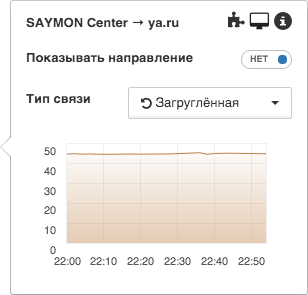
в секции Виджеты объектов и связей:

Создание виджетов
Для создания нового виджета необходимо:
-
Открыть окно Добавить виджет одним из способов:
-
в виде подробной информации об объекте/связи нажать кнопку
 в панели "хлебных крошек";
в панели "хлебных крошек"; -
в стандартном виде нажать на иконку
 , наведя курсор на объект, или во всплывающем окне связи.
, наведя курсор на объект, или во всплывающем окне связи.
-
-
Выбрать тип виджета.
-
Выбрать объект, по данным из которого необходимо построить виджет (по умолчанию выбран текущий объект).
-
Выбрать отображаемые метрики.
-
Задать параметры, специфичные для конкретного типа виджета.
Для удаления  или редактирования
или редактирования  виджета достаточно задержать на нём курсор мыши и нажать появившуюся соответствующую иконку.
виджета достаточно задержать на нём курсор мыши и нажать появившуюся соответствующую иконку.
Порядок отображения и размеры виджетов можно менять перетаскиванием.
Публикация виджетов на внешних сайтах
Виджеты могут быть встроены на внешние сайты.

Чтобы опубликовать виджет на внешнем сайте, необходимо сделать следующее:
-
Навести курсор мыши на виджет.
-
Нажать на появившуюся иконку
 (код виджета).
(код виджета). -
Скопировать и вставить HTML-код на нужную страницу.
При публикации виджета на внешнем сайте виджет сохраняет:
-
период отображения данных (на графиках),
-
заголовок (подпись).
| Встроенные виджеты не обновляются автоматически. Для получения актуальных данных нужно обновить страницу. |
Следующие виджеты поддерживают встраивание:
Настройки виджета
Встраиваемые виджеты могут быть настроены после генерации HTML кода.
<iframe
src="http://192.168.1.48/embedded-widgets/html/chart.html?token=71656418-8912-42a3-b151-3b91c63df707&height=160&width=250&linkUrl=http://saymon.info/&linkName=SAYMON&duration=3600000&metricCaption=roundTripAverage"
height="215" width="262" frameborder="0">
</iframe>Список параметров виджета:
-
src– ссылка на метрику; -
height– высота компонента iframe. Не влияет на высоту графика; -
width– ширина компонента iframe. Не влияет на ширину графика; -
frameborder– ширина рамки вокруг виджета в пикселях.
Список параметров ссылки:
-
token– API токен для доступа к метрике без дополнительной аутентификации. Более подробно о генерации и использовании этого токена можно прочитать в документации REST API; -
height– высота графика. Не влияет на высоту виджета; -
width– ширина графика. Не влияет на ширину виджета; -
linkUrl– ссылка под графиком; -
linkName– текст ссылки; -
duration– период отображения данных на графике в миллисекундах; -
metricCaption– подпись метрики на графике. Может не совпадать с названием метрики на объекте.
С помощью файла конфигурации Web-приложения можно настроить значения параметров linkUrl и linkName по умолчанию.